Style Hair Cut
One thing that bugs me when viewing images either on or off the web, especially in magazines, is the shoddy cutouts around a person. Due to tight time restraints it is much quicker to add a rough trim to a photo with the hopes that people wont be bothered.
Well there is a way in Photoshop to quite easily re-create a hair effect after a rough trim, and it only uses one tool!
Advisory equipment
This technique produces best results when using some form of graphics tablet. It can be done using a mouse but it is a little more challenging to achieve smooth curves and effects.
What we plan to do…
Generally when cutting out people in photographs, the majority of the work is pretty straight forward. Everyone has their own techniques for this, but time after time there seems to be this trend for just rough cutting around the hair line.
In this tutorial I will show you a very simple way to cut out a photograph and deal with the sticky situation of the ‘Cut out hair’. We will be re-creating the hair in a neat and tidy manner, allowing the photograph to be placed on a range of backgrounds.
Lets crack on… Firstly we need to select a photograph.

Here I have chosen a male model with spiky hair. My main reason for this is it will enhance the effect and show off the technique better than say a female with straight hair. Although the technique works for all hair types! In case anyone was thinking I am a ‘hairist’!
This image is royalty free and can be downloaded here.
A rough cutout
First of all we are going to perform a rough cutout of the model. We need to create a new transparent layer in Photoshop and set it beneath our image layer. As I mentioned above, there are many techniques of cropping and cutting out images, in this tutorial I will be using the Polygonal Lasso Tool (L) I will not be masking any layers as we will be directly editing the cutout.
So start off by cutting out the body, neck and lower face of the model up to the bottom of the hairline just above the ear.

You may notice the image used is a low resolution image. Again this is only for the purposes of this tutorial, and in fact the technique works much better in higher resolutions.

At this stage we are still rough cutting. For the next step we are going to perform the first trim around the models head. This can be as rough as you like but be sure not to cut to deep into the shape of the head and try to imagine and follow a rough line where you would imagine the hair spikes to be. I have deliberately cut to deep in the image below to show how easily this technique can rectify a mistake.

The close up view shows how accurate/inaccurate you need to be.
The finished rough cut
As you can see below, we are now at a stage where the model is fully cut out with a rough edge around the hairline.

The ‘Smudge’ technique
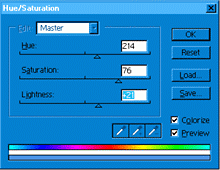
OK we are now ready to give this guy a better haircut! This whole technique works around the ‘Smudge’ Tool (R). Now, for this particular image I have chosen the following settings for my smudge tool.

If you select the smudge tool and then edit the Brush Preset. You need to use a standard brush head, we will manually set the size to 1px and set the hardness to 80%. Close the Brush Preset and set the strength of the smudge tool to 80%. As I said, these setting will work nicely for this image, but for a higher resolution image you may want to play around with the brush sizes and strengths.
It is always good to keep the brush tool pretty hard or the hair goes to wispy. Last setting to check before we continue is to make sure the ‘Sample all layers‘ box is unchecked. This will smudge all layers and will mess up your background image if you were editing on top of one.
Lets start smudging!
The first thing I would say before we start is to always try to follow the current direction of the hair, don’t be worried to throw in some curves and cross overs as no hair is perfect! In fact the more perfect you make this the less realistic it will be. And always try to work outwards away from the face unless you are doing tidy up strokes or working with long hair.

It doesn’t really matter where you start on the hair as it will all flow into itself as you move around.I will try to show my motions through this one section of the hair. The blue lines show pulls or drags away from the face, the red lines show corrections or drags into the face. The correction lines are for removing any stray wispy/blurry sections. I call it ‘cutting in‘.

As you can see I have worked with the image and the natural hair line to extend and enhance the edging. The deeper the pull the further forward the hair should be as you will be overlapping previous smudges. I would advise working from back to font by editing the outside hair first and working inwards.
Continue doing this around the full circumference of the hairline.

And that is it! One technique to create a nicely cut out head of hair. You can now look to place your image on any background and any colour varient you like. Below are some examples…
Grungy Background

Lively Background

Add some fun highlights!

Hope you like the tutorial! Give it a go, its a really easy technique and you can get some very nice results.


![[ttt.jpg]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhB3kQhmD8nVzGt69CfTClkaBiVPeqTPL34675cfGSDvChb5Hmdzf6gOlQ2zduisdK3XN8pYbAm8gziBx_qfSe3RKTfDxuVs08Q5h2Z3p1GWX8SUqqBG68xe0jfVjhleAphEh8W-kW3-rQ/s1600/ttt.jpg)
















































href = http://blogs.myspace.com/index.cfm?fuseaction="blog.listall&friendid=">View Blog |
href http://comment.myspace.com/index.cfm?fuseaction="user.viewprofile_commentform&friendid=&mytoken=c76144c4-0114-40a6-8c9f-d0cbabf0f838" =>Add Comment
href>
href>