Working With Images
Summary:
The following tutorial will walk you through creating a new image file to opening a picture. We will also show you how to save an image and some important keyboard shortcuts. Along the way we will show you many different tips and tricks that can be used in Photoshop and image files such as how to open multiple files at once. Let’s get started!
Currently we are using Windows XP and the Photoshop CS4 Extended version.
Detail:
Creating A New File:
Sometimes, you want to create a new file and begin your graphic editing on a blank canvas. By default, when you load Photoshop it will display no canvas and that area will be grayed out. To create a new file, Left click on the “File” menu (A) and then Left click on the “New” command (B). Photoshop Tip - You can also use the keyboard shortcut of CTRL-N to create a new file.
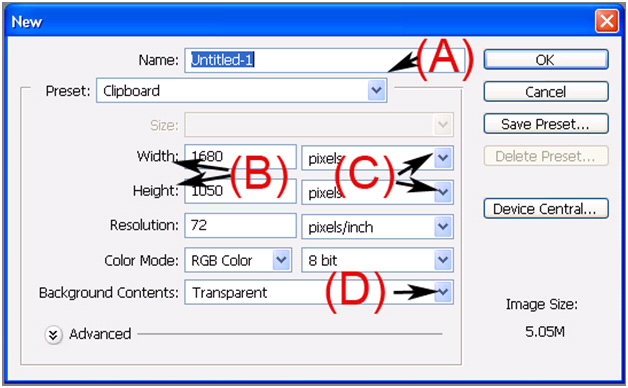
You will notice a dialog box will now be displayed. We would like to go over the 4 common areas of this dialog box. After you have made your selections, Left click the “OK” button.
| (A) If you Left click the down arrow for “Preset” field you will see some common settings for a new file. | |
| (B) Enter the Width and Height of the document that you want to be created. | |
| (C) Left click on the drop down box and select a measurement (by default it is pixels). | |
| (D) You can have 3 choices of starting background contents. 1). Transparent, 2). White, 3). The current background color. |

Now you see an empty canvas. Before you selected “New”, you were not even looking at a canvas. Now click on the tools and play around with the tool by Left clicking the tool and Left clicking the canvas. Screen below shows an empty transparent canvas.

Open A Single Image File:
Now it is time to open up an image file. Either use the “Open” in the “File” menu or use CTRL-O. Left click on the picture or file name you would like to open (A). Now Left click the “Open” button (B). To select a different folder, Left click on the drop down arrow for the field “Look In:” (C). There are many different ways to open an image within this graphics program and this is just one of the ways. You could actually open the file by double left clicking the picture or the file name.
If you move your cursor and hover over the file name or the picture, you can get a summary of the image (file size, dimensions, file type, etc.).

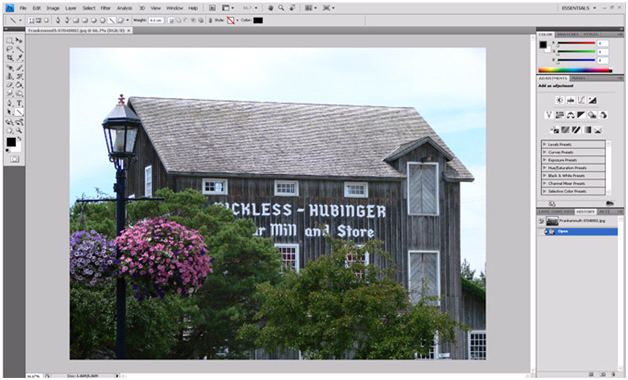
Now you see the image that you opened.

Selecting Multiple Image Files:
Now, what do you do if you want to open multiple files at one time? If you want select different images, first single Left click the image and then hold down the CTRL key on the keyboard and single Left click the next image. You will notice on the image below, 5 random files have been selected. Left click on the “Open” button to display all of the images.

If you want to open a block of images, first single Left click on the first picture in your block and then locate the last image you would like to open and hold down the Shift key and single Left click the last picture. On the image below we single Left clicked the top left hand corner picture (you can pick any starting image). Then we moved our mouse down 3 lines and held down the Shift key and single Left clicked on the image. Now Left click the “Open” to display the block of images that you selected.

Opening Recent Image Files:
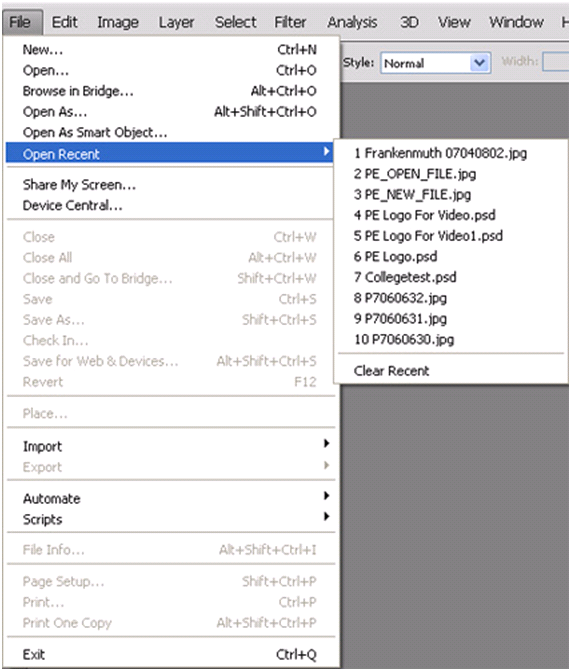
Photoshop will keep a list of the last 10 opened items. If you have opened an image recently, move your mouse pointer to the “Open Recent” in the “File” menu. You will notice a sub-menu will show you the file names of the 10 most recent files. Left click on the file to quickly open the image.

Saving A File:
Below the menu options, you will notice a tab with the file name displayed. If this tab has a file name that ends with a “*” then that tells the user that image has not been saved.

To save a file either Left click the “Save” command in the “File” menu or use the keyboard shortcut of CTRL-S. Because the options are the same if it is a “New” file, you could also do a Save-As (Shift-CTRL-S).

You will now see a dialog box similar to the one below. To change the folder that you want to save the file into, Left click the drop down box (A) for the “Save in:” field. Left click the “File Name:” field (B) and type in the file name that you would like to save it under. Photoshop supports many different types of graphic file formats. If you Left click the drop down arrow for the “Format” field (C), you can display the full list of file types. When you are finished, Left click the “Save” button (D) located on the bottom right hand side of the dialog box. Photoshop Tip - Photoshop file format always ends with .PDD or PSD and a good format is JPEG or JPG.

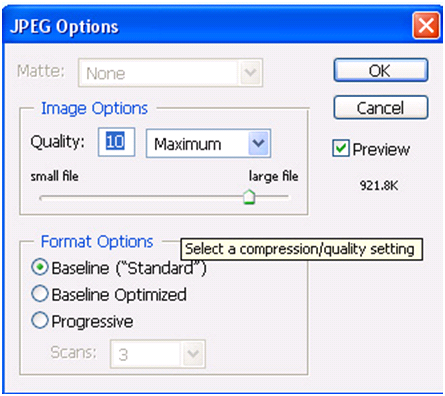
Some file types will bring up a dialog box, once you click the “Save” button from the previous screen. Below is the example of a JPG dialog box. Use the drop down box to change the quality of for that file. The higher the quality number, the larger the file size it will create. If you lower the quality, you will notice sometimes the colors will not look as sharp. If you lower the quality it will reduce the size of the stored file. In the next tutorial we will be discussing save to web, which will explain how to compress your file, without losing too much detail.

Closing A File:
One way to close a file is to Left click the “X” in the tabbed window underneath the menu options.

Another way is by selecting “Close” in the “File” menu. Photoshop Tip – You can also close a file with the keyboard shortcut CTRL-W.






No comments:
Post a Comment